صفحة الهبوط بناء سريع
1000+ المنتجين يبنون بسرعة
Showcase
انضم إلى أكثر من 1000 مطور يعززون معدلات التحويل باستخدام قالبنا للصفحات الرئيسية

A free, open-source, and powerful landing page boilerplate, ideal for various projects, enabling you to create a landing page in under an hour.

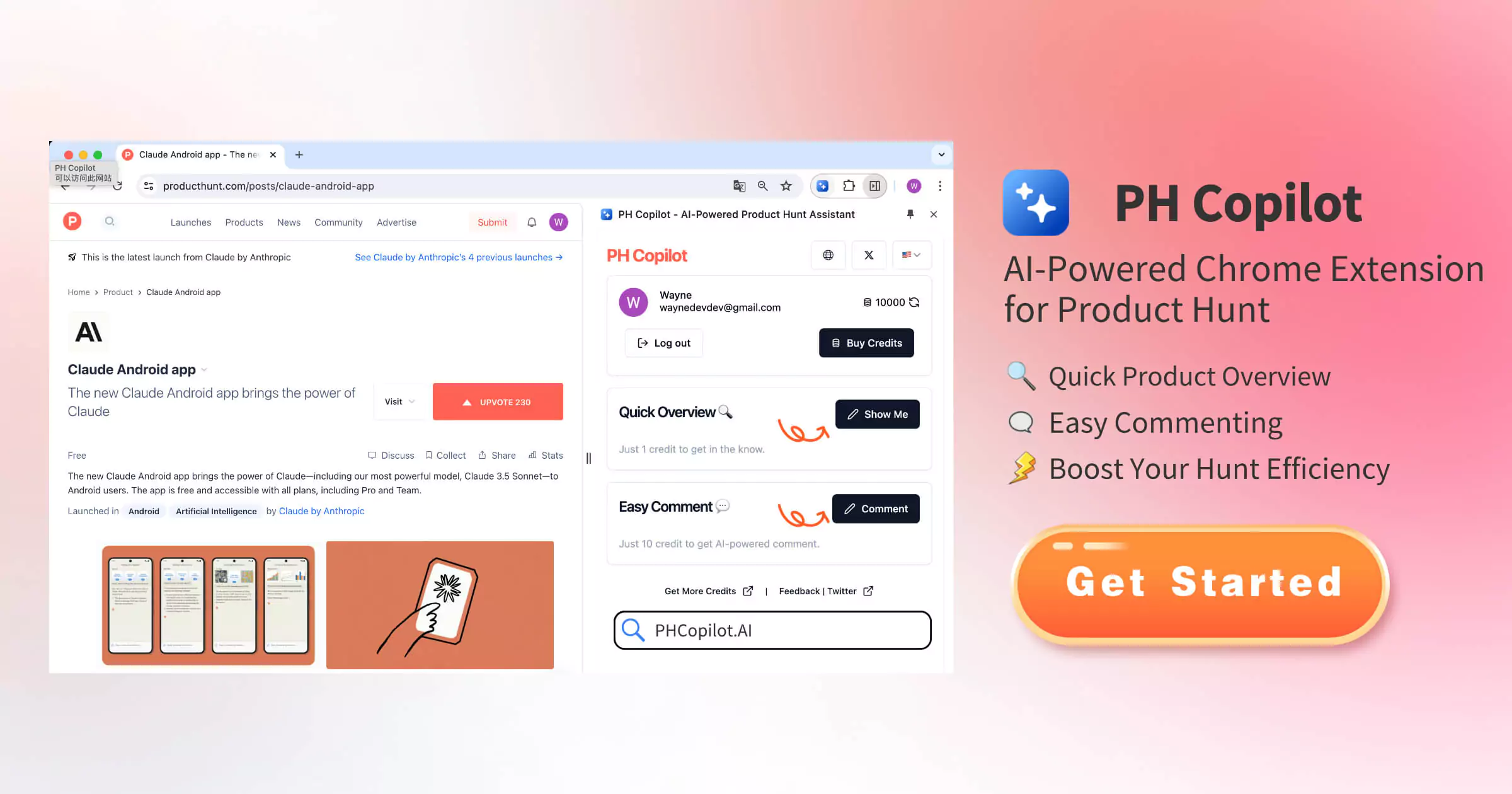
PH Copilot is an AI-Powered Chrome Extension that helps you overview products and comment in 10 seconds. Save your time and amplify your impact on ProductHunt.

An independent development lab creating valuable tools and products for users
الميزات
ميزة المصدر المفتوح
مجانية بالكامل مع ثروة من خيارات التخصيص.
تصميم متجاوب
تم تصميم القوالب بعناية لضمان عرض مثالي على أي جهاز.
تخصيص سهل
غير الألوان والخطوط والتخطيطات بسهولة دون الحاجة إلى معرفة بالبرمجة.
مُحسّن لمحركات البحث
تم بناء القوالب مع مراعاة تحسين محركات البحث لتعزيز قابلية اكتشاف موقعك.
نشر بنقرة واحدة
متكاملة بشكل وثيق مع خدمات استضافة الويب الرائدة لنشر الموقع فوراً.
دعم العولمة
يدعم لغات متعددة، مما يجعل موقعك جذابًا لجمهور عالمي.
التسعير
احصل على وصول غير محدود.
الصفحة التي تشاهدها حالياً هي قالب مفتوح المصدر ومجاني.
مفتوح المصدر / مجاني
يمكنك نسخ قالب صفحة الهبوط من مستودع GitHub بحرية.
مجاناً
مجاني
الوصول إلى كامل الكود
التطوير الثانوي
رخصة MIT
تخصيص
ادفع لتخصيص صفحة هبوط حصرية.
$188
الوصول إلى كامل الكود
التطوير الثانوي
أسلوب حصري
خدمة فردية
صفحات أكثر دقة
هل أعجبك هذا القالب لصفحة الهبوط؟ تابعني على تويتر.
جدار الحب
إذا استخدمت قالب صفحة الهبوط هذا وأوصيت به على تويتر، فالرجاء إعلامي. سأعرض تغريدتك وتوصيتك هنا.
As a front-end developer, I'm highly satisfied with this landing page template. Editing text and images was very intuitive, and I encountered no technical hurdles throughout the process. The template's responsive design is excellent as well; whether on mobile or desktop, the page layout adapts perfectly. I managed to launch my own product's landing page in just half a day, significantly boosting my efficiency.
This template has given me a new perspective on coding. As a backend developer with not much front-end experience, I found this template to be very user-friendly. I could build a professional-looking landing page with hardly any coding required. This not only saved me time but also sparked more interest in front-end development.
As a developer who transitioned from design, I'm impressed with the aesthetic design of this template. It's not only easy to use but also comes with a default design that feels both modern and professional. I made some adjustments to the details to match my brand style, and the entire process was both simple and enjoyable.
The performance of this template is outstanding, with very fast loading times and SEO-friendly features. As a developer focused on product optimization, I appreciate the high performance and optimization of the template. With simple modifications, I was able to further optimize my landing page, improving the speed at which users can access it. The SEO friendliness of the template also helped my page achieve better rankings in search engines.
The interactive elements of this template added a lot of fun to my project. I particularly liked the settings for animations and transition effects, which made the browsing experience richer and more dynamic. Adjusting these interactive elements was very straightforward, requiring no deep front-end knowledge, which was very user-friendly for a non-professional front-end developer like me.
This template does a great job with multi-language support, which is crucial for my international project. I was able to easily add different language versions, and the template ensured consistency in layout and design across various languages. This significantly reduced my workload in the localization process and helped me reach global users more quickly.
The interactive elements of this template added a lot of fun to my project. I particularly liked the settings for animations and transition effects, which made the browsing experience richer and more dynamic. Adjusting these interactive elements was very straightforward, requiring no deep front-end knowledge, which was very user-friendly for a non-professional front-end developer like me.
This template does a great job with multi-language support, which is crucial for my international project. I was able to easily add different language versions, and the template ensured consistency in layout and design across various languages. This significantly reduced my workload in the localization process and helped me reach global users more quickly.
الأسئلة الشائعة
هنا بعض الأسئلة الأكثر تكراراً.
ابنِ صفحة الهبوط الخاصة بك الآن
ابنِ صفحة الهبوط الخاصة بك، عرض منتجك، و ابدأ في كسبالمال!